Bağlantı haritası
- Çalıştırma
- Birden fazla site sayfasıyla ilgili istatistiklerin görüntülenmesi
- Verilerin iframe'de görüntülenmesi
- Sayfa boyutu kısıtlaması
- Soru-Cevap
Bağlantı haritası, sitenizdeki bağlantıların ziyaret edilme istatistiklerini ölçmeye yarayan araçtır. Haritadaki bağlantılar, popülerliklerine göre farklı renklerle işaretlenir.
Bağlantı tıklandığında şöyle bilgiler görüntülenir:
- Bağlantı üzerinden geçişlerin sayısı
- Sayfadaki diğer bağlantılara kıyasla geçişlerin oranı
- Harita sadece Yandex.Metrica sayacının kurulu olduğu sayfalarda ve sitede UTF-8 kodlaması kullanıldığı takdirde görüntülenir.
- İç yönlendirmeler dahil yönlendirmeli bağlantılar raporda renklerle işaretlenmez. Başka sitelere yönlendiren bağlantılar ise Yandex.Metrica'da trackLinks parametresi aracılığıyla haritaya yansıtılabilir.
- Harita oluşturulurken
www, reklam etiketleri ve bağlantının#işaretinden (bu işaret dahil) sonraki kısmı gibi öğeler URL'nin dışında bırakılır ancak normal URL parametreleri dahil edilir. Bu nedenlehttp://example.com?id=1sayfasının vehttp://example.com?id=2sayfasının tıklama haritaları farklı olur. - Internet Explorer tarayıcısının 8.0 ve önceki sürümleri desteklenmez.
Çalıştırma
- Yandex.Metrica'da Ayarlar (Sayaçlar) bölümüne girin.
- Oturum Kaydı, kaydırma haritası, form analizi seçeneğini çalıştırın.
- Değişiklikleri kaydedin.
- Güncellenmiş sayaç kodunu sitenin tüm sayfalarına yükleyin.
Birden fazla site sayfasıyla ilgili istatistiklerin görüntülenmesi
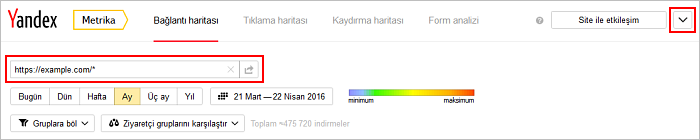
Birden fazla sayfayla ilgili istatistikleri görüntülemek için URL adresi giriş satırına ek simgeler kullanılabilir.

| Simge | Açıklama | Örnek |
|---|---|---|
| * | Tüm simgelerin herhangi bir sayısını ifade eder | Bu sayfa dahil olmak üzere URL adresleri https://example.com/goods/ ile başlayan tüm sayfalarla ilgili verilerin görüntülenmesi: Adresi satıra ek simge olmadan girdiğinizde Yandex.Metrica size açılan ipucu olarak bu adresi * simgesiyle kullanmayı önerir. |
| ~ | Koşul düzenli ifadedir | URL'leri düzenli ifadeye (regexp) uygun olan web sayfalarıyla ilgili verilerin görüntülenmesi. Örneğin, ~http://example.com/.* |
| Simge | Açıklama | Örnek |
|---|---|---|
| * | Tüm simgelerin herhangi bir sayısını ifade eder | Bu sayfa dahil olmak üzere URL adresleri https://example.com/goods/ ile başlayan tüm sayfalarla ilgili verilerin görüntülenmesi: Adresi satıra ek simge olmadan girdiğinizde Yandex.Metrica size açılan ipucu olarak bu adresi * simgesiyle kullanmayı önerir. |
| ~ | Koşul düzenli ifadedir | URL'leri düzenli ifadeye (regexp) uygun olan web sayfalarıyla ilgili verilerin görüntülenmesi. Örneğin, ~http://example.com/.* |
Bir örnek inceleyelim. https://example.com/goods/ kataloğundaki sayfalarla ilgili istatistik almamız gerektiğini düşünelim. Verilerin haritada görüntülenmesini sağlamak üzere satıra adresi https://example.com/goods/* şeklinde girelim (girildikten sonra aynı adres açılan ipuçlarında da görüntülenir). Böylelikle veriler otomatik yüklenir.
Harita, URL'si belirtilen koşula uygun olan en popüler site sayfasında görüntülenir. Bağlantı üzerinden yapılan geçişlerin sayısı ya da geçişlerin payı gibi sayısal göstergeler, koşula uygun olan tüm sayfaların toplu verilerini yansıtacak.
Verilerin iframe'de görüntülenmesi
Web sitenizin iframe'de görüntülenmesinin engellenmesi (sunucu ayarlarınızda X-Frame-Options başlığının kullanılması) halinde toplanan veriler görüntülenemez. Site ziyareti verilerinin görüntülenebilmesi için sunucu ayarlarınızda webvisor.com alan adı ile bunun alt alan adları ve ayrıca sitenizin alan adı için bir istisna uygulamanız gerekir. Bu amaçla şöyle bir düzenli ifade (regexp) kullanın:
^https?:\/\/([^\/]+\.)?(yourdomain\.com|webvisor\.com)\/NGINX kullanıyorsanız konfigürasyona aşağıdaki istisnaları ekleyin:
location / {
set $frame_options '';
if ($http_referer !~ '^https?:\/\/([^\/]+\.)?(yourdomain\.com|webvisor\.com)\/'){
set $frame_options 'SAMEORIGIN';
}
add_header X-Frame-Options $frame_options;
...
}Burada yourdomain\.com sitenizin alan adıdır. Not: Sitenizin alan adı uzantısını kullanın (.com'dan farklı olabilir).
Sayfa boyutu kısıtlaması
Verilerin haritanın üzerinde görüntülenebilmesi için site sayfa boyutları için belirli kısıtlamalar uygulanmış olmalıdır. Haritanın farklı tarayıcılarda görüntülenebilmesi için gerekli kısıtlama değerleri aşağıdadır:
| Tarayıcı | Sayfanın piksel olarak maksimum yüksekliği/genişliği | Maksimum piksel sayısı |
|---|---|---|
| Mozilla Firefox | 32.767 | 472.907.776 (22.528 × 20.992) |
| Chrome | 32.767 | 268.435.456 (16.384 × 16.384) |
| Internet Explorer | 8.192 | 67.108.864 (8.192 × 8.192) |
| Tarayıcı | Sayfanın piksel olarak maksimum yüksekliği/genişliği | Maksimum piksel sayısı |
|---|---|---|
| Mozilla Firefox | 32.767 | 472.907.776 (22.528 × 20.992) |
| Chrome | 32.767 | 268.435.456 (16.384 × 16.384) |
| Internet Explorer | 8.192 | 67.108.864 (8.192 × 8.192) |
Soru-Cevap
- Gizlilik politikası sekmesine giderek Çapraz izlemeyi engelle seçeneğini devre dışı bırakın.
- Ardından tarayıcıyı yeniden başlatın ve istediğiniz harita sayfasını tekrar açın.
Safari 12 ve daha yüksek Safari sürümlerinde, Tıklamalar veya Sayfada Kaydırma Haritası tarayıcının ayarları nedeniyle sonsuza kadar yüklenebilir.
Bu, Filtreler sekmesindeki sayaç ayarlarında https'yi http ile değiştir işlemi etkinleştirilmişse gerçekleşebilir. Bu durumda haritada tüm URL'ler HTTP, fakat sitenin kendisi HTTPS protokolüne sahiptir.
Verilerin görüntülenmeye başlaması için işlemi devre dışı bırakın: